[blog] 깃허브 블로그 만드는 법 1
이번에 깃허브 블로그를 만들었던 방법을 공유하려고 합니다!.
전 꽤 힘들게하고 오래 걸렸지만 이 글을 읽는 분들은 전와 같은 전철을 밟지않고 쉽고 빠르게 완성하셨으면 좋겠어요ㅎ.
이글은 windows환경 기준으로 작성합니다.
시작하기 앞서 필요한 것
시작하기 앞서 vscode, git, github desktop 이 3개중 하나라도 없으시다면 설치를 하는걸 권장함. 글을 클릭하면 링크로 이동, 알맞은 비트에 맞게 다운받으면 됨, 필자는 64비트라 그걸 다운받음.
1. VScode 다운로드
2. 깃 다운로드
3. 깃허브 다운로드
여기까지 완료했다면 15%는 따라온 겁니다, 아주 잘하고 계신겁니다!!. 이제부터 본론으로 들어갑니다.
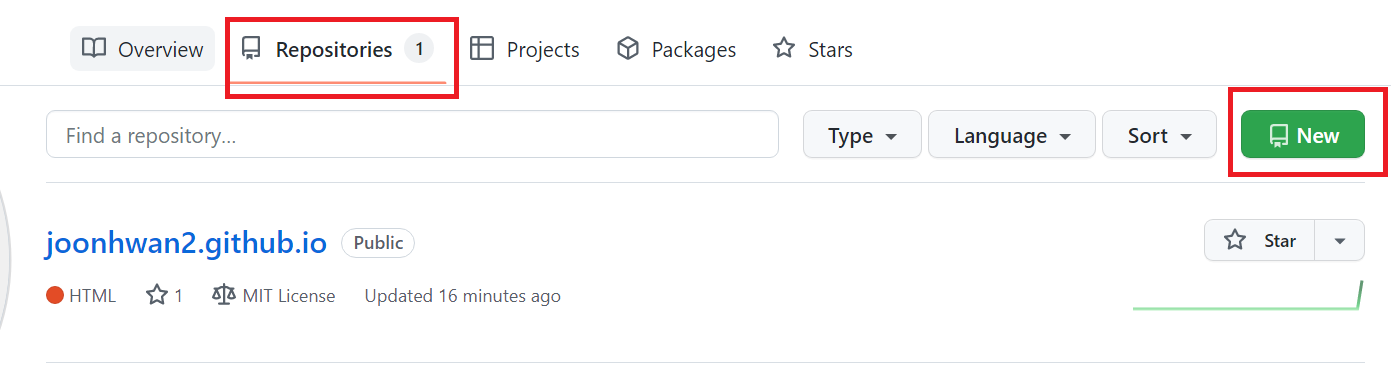
1-1 깃허브로 들어가기
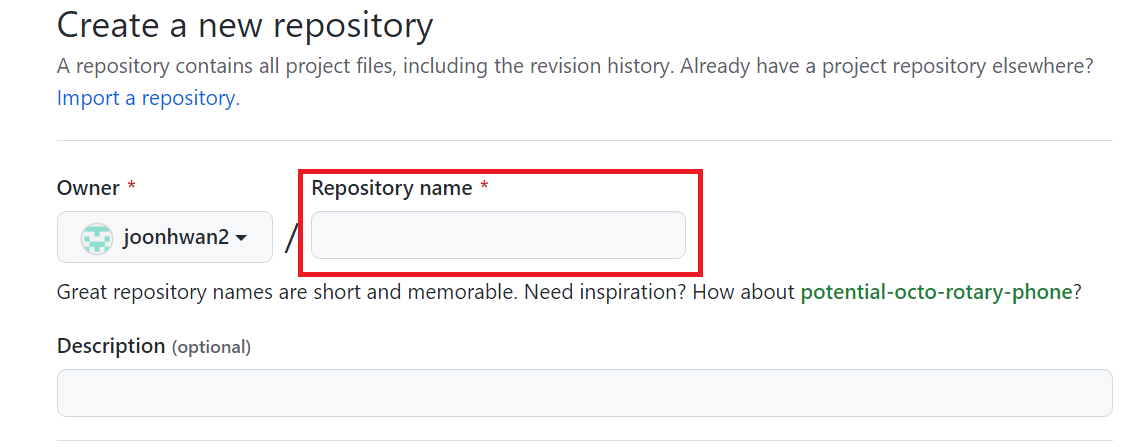
reposistory를 눌러 new를 누른 후 이 화면이 뜰텐데
여기서 반드시 왼쪽의 ‘owner 명’과 동일하게 작성할 것, 그렇지 않은 경우엔 오류가 날 겁니다!.
틀은 {owner *}.github.io 가 됩니다. 그리고 create repository를 누르면 생성이 됨
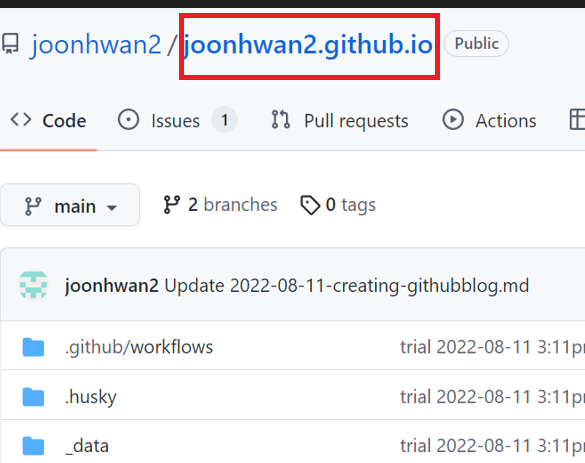
그게 자신의 깃허브 주소가 될 거에요. 제 경우에는 joonhwan2.github.io
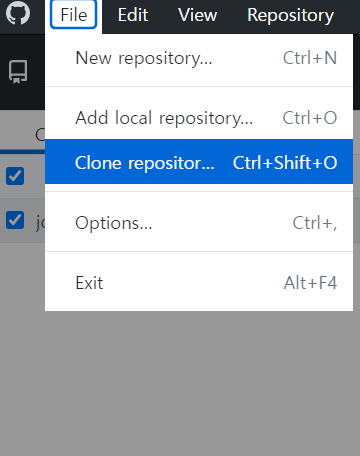
1-2 github desktop으로 갑시다
이걸 누르면 이 화면이 뜹니다
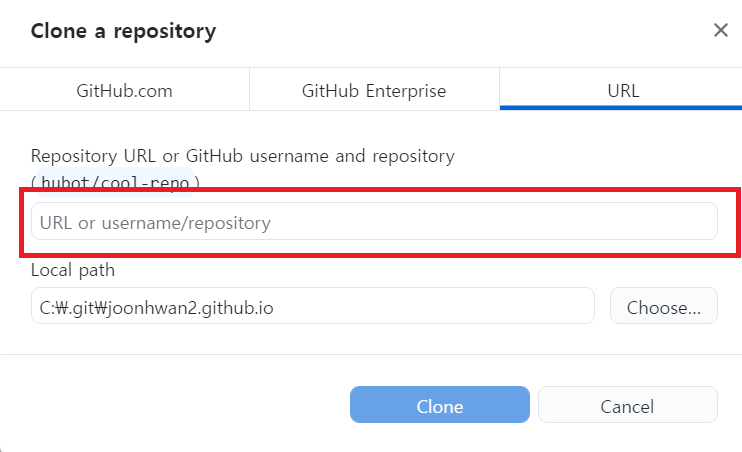
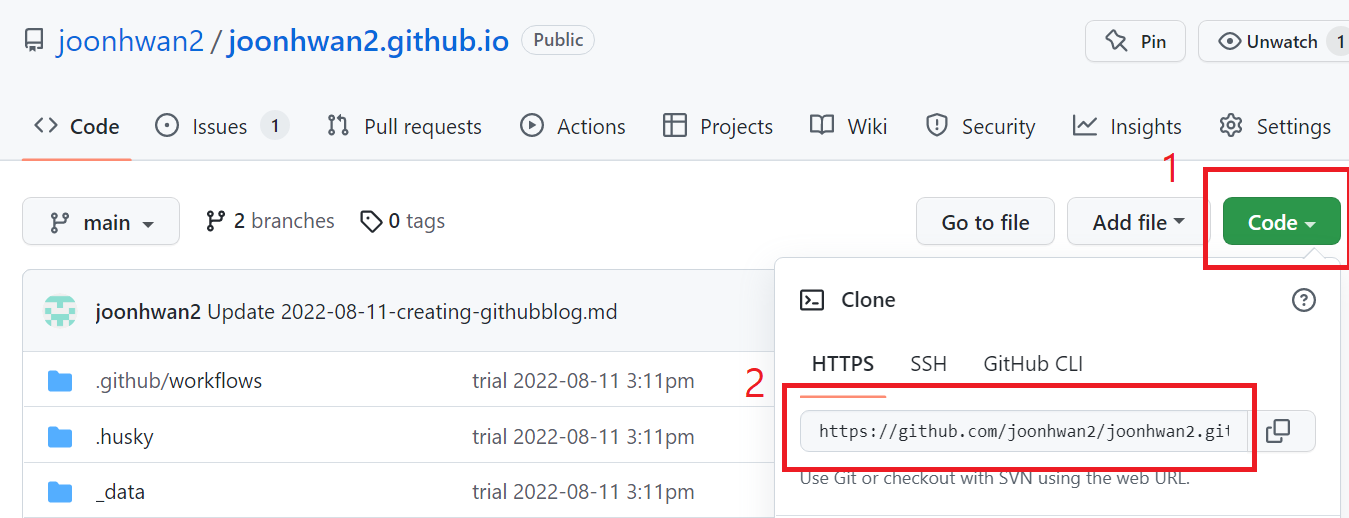
자, 여기서 이제 깃허브 홈페이지로 돌아갑시다
우측에 보이는 코드를 눌러 거기 나오는 주소를 복사한 뒤 github desktop으로 돌아가 입력하고 clone(다운로드) 하면
어떤 코드가 뜨면서 완료됬다고 할 겁니다.
여기까지 하였으면 이제 vs코드로 index.html 파일을 만들어 깃허브에 아까 reposistory한 곳에 올려봅시다, 내용은 이렇게
1
2
3
4
5
<html>
<body>
오 이것이 바로 나의 홈페이지로군!
</body>
</html>
이제 저 빨간 부분을 복사하여 주소창에 쳐보면 어떤 변화가 나타날겁니다!.
이번 글은 여기서 시마이입니다.
아래 사진을 클릭하면 제 취미공간입니다 ㅎㅎ 여기에서 메모 및 일상을 기록하는데 놀러오실 분들은 언제나 환영합니다!
링크로 이동하려면 사진을 클릭
참고
‘dodev’
초보자를 위한 GitHub Blog 만들기 - 1