[blog] 깃허브 블로그 만드는 법 3
3-1 _config.yml 열어서 수정
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
theme: jekyll-theme-chirpy # import하는 테마 명, 바꾸지 말 것!
baseurl: '' #사용자 페이지를 만든 경우 공란, 프로젝트 페이지를 만든 경우 프로젝트 명 기입
avatar: /assets/img/icon.jpg #원하는 경로로 변경
timezone: Asia/Seoul
title: 고준환 #블로그 맨 상단에 설정된 이름 확인가능
tagline: '어서오시게' #(부제목 첫 페이지 좌측에서 확인가능)
url: 'https://joonhwan2.github.io'#깃허브 주소 적으면됨
github:
username: joonhwan2 # 깃허브 이름 바꾸면 될듯
name: #아무거나
email: #이메일
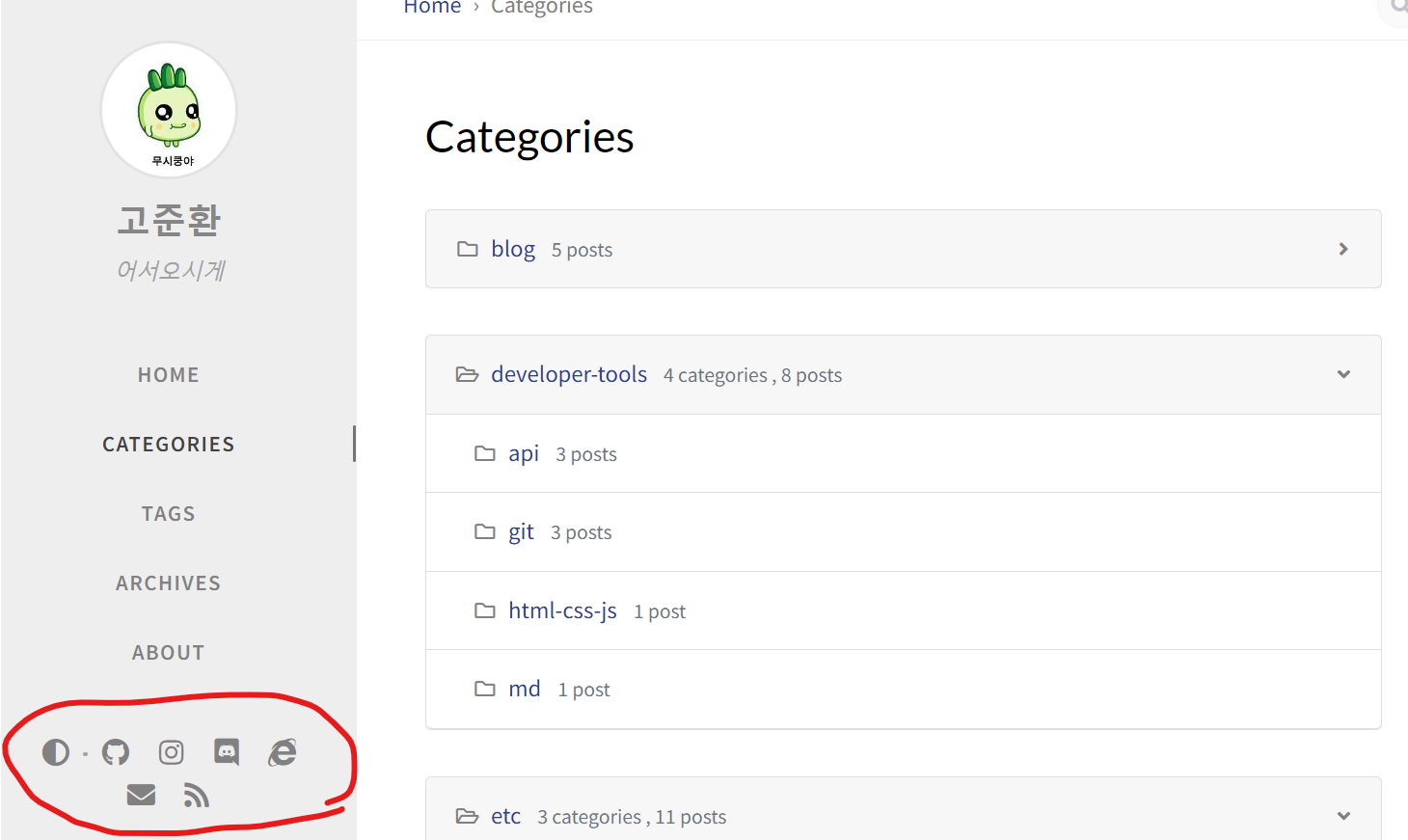
links: #여기 밑에는 필요하신분들만
img_cdn: '' #공란으로 둬야 나중에 프사가 잘 나옵니다
avatar: /assets/img/icon.jpg #프사 경로 설정후 하시면 됩니다
toc: true (블로그에 포스팅 옆에서 스크롤을 따라오는 목차) #사용 true 미사용 false
혹시 이런 것들을 임의적으로 추가하고 싶다면 폴더 _data -> contact.yml 갑시다.
저는 이렇게 수정했습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- type: github
icon: 'fab fa-github'
- type: instagram
icon: 'fab fa-instagram'
url: 'write your insta adress'
- type: discord
icon: 'fab fa-discord'
url: 'https://discord.com/channels/1183260916188467240/1183260916188467243'
- type: internet-explorer
icon: 'fab fa-internet-explorer'
url: 'my notion address'
- type: email
icon: 'fas fa-envelope'
noblank: true
완료후 ruby cmd로 테스트를 해보고 됬다싶으면 git add~push 를 하거나
폴더를 깃허브 리포에 마우스로 드래그하여 업로드 후에
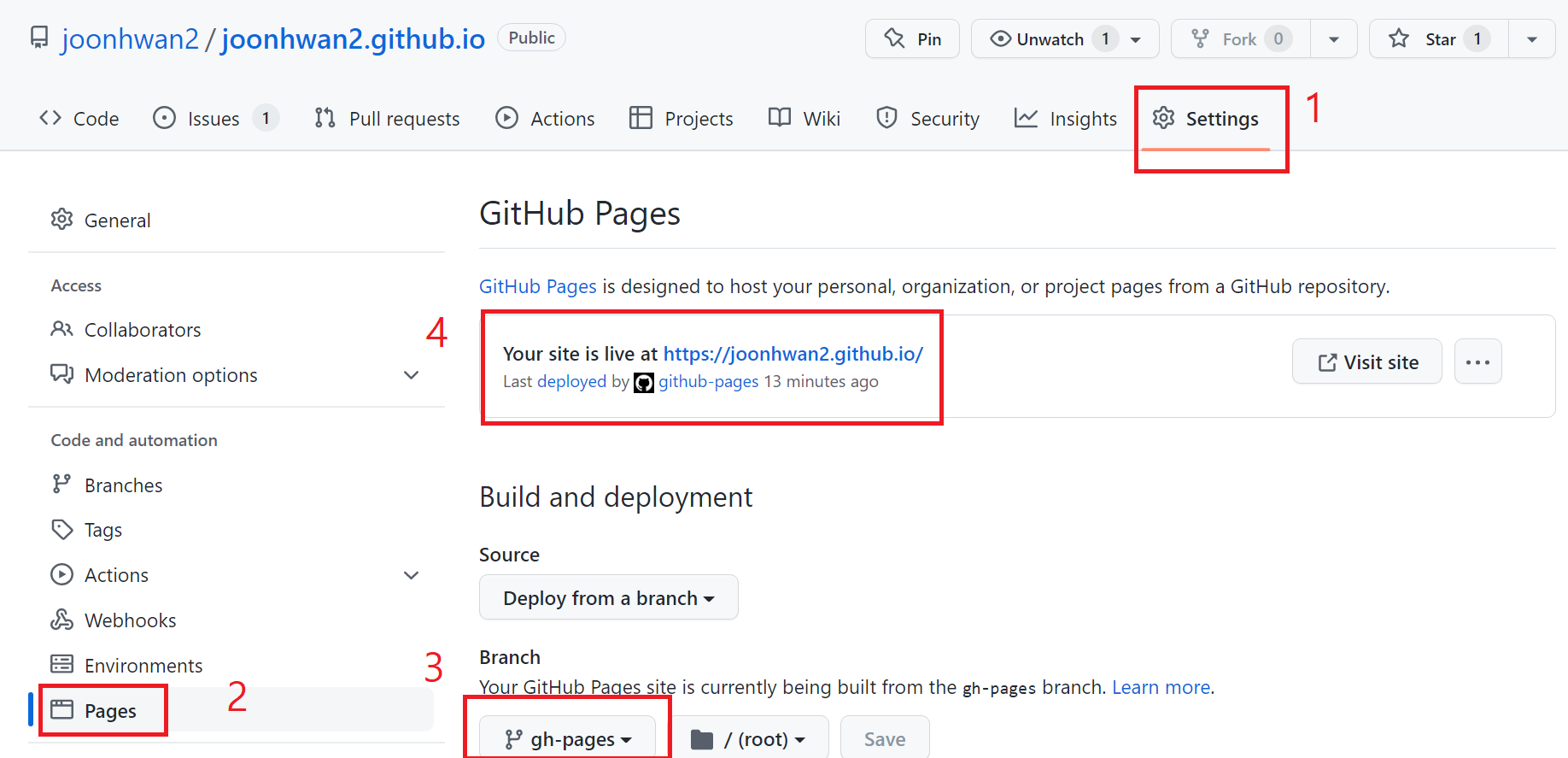
1 -> 2 -> 3번째에서 gh-page로 설정해 준 후에 4번을 봤을 때
deployed by github pages 라고 나오면 성공입니다.
그리고 이거 연동되는데 시간이 조금 걸렸네요 저는 5분 뒤에
https://joonhwan2.github.io 제 주소를 홈페이지에 쳐보니 들어가졌습니다.
번외편 이어서 합니다!
3-2 글 업로드가 안된다?? 참고합시다!
※devyuseon님의 블로그를 참고하여 작성합니다.
_posts 에 .md파일을 추가후 git add ~ push까지 완료했는데 오잉👀 뭐냐?
처음에는 몰라서 헤맸는데 다행히 이 오류에 관한 블로그를 찾았습니다ㅎ
자 _config.yml로 들어와서 이 2문장을 추가해봅시다
1
2
futrue: true # 미래의 포스팅을 보이게 하는 설정
published: true # publised 공개/비공개 설정
그리고 로컬 서버로 확인하거나, git add~push해본 뒤 다시 홈페이지를 들어가면
오오 ! 글 올리기 오류 해결V
3-3 댓글 기능
하얀눈길님의 블로그를 참고하였습니다.
_config.yml로 들어와서
1
2
provider: utterence #댓글기능인데 저는 disqus와 utterence중 2번째걸로 했습니다
comments: true #사용 true 미사용 false
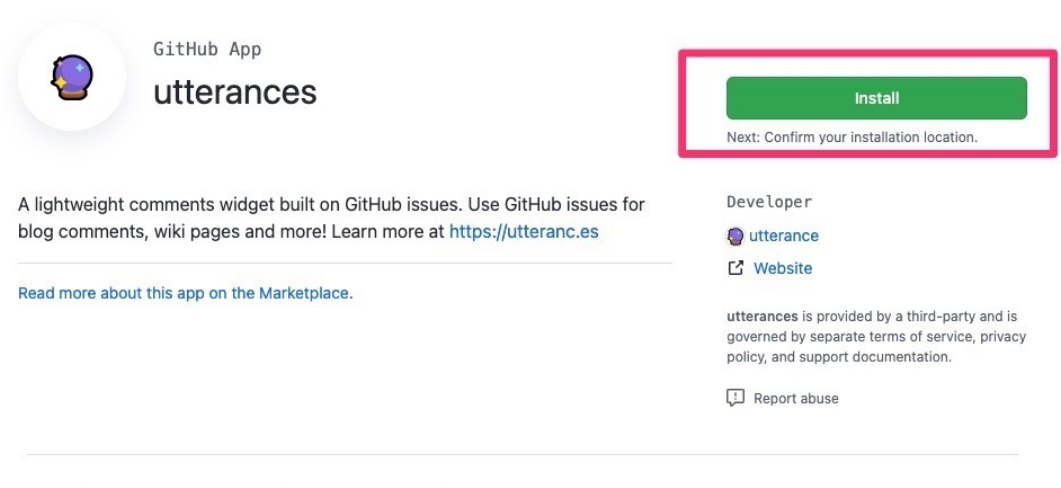
그 후, 이것을 클릭해보세요
아래와 같이 나올겁니다
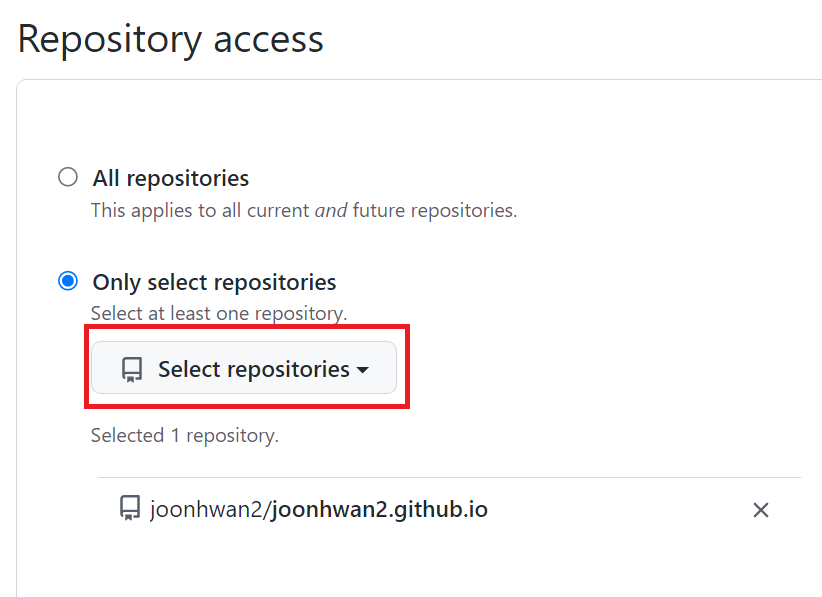
이제 저것을 클릭합니다.
저는 이미 완료했기에 아래처럼 joonhwan2/joonhwan2.github.io로 나옵니다
여러분들은 select repositories 클릭해서 연동시켜주시면 됩니다 ㅎ
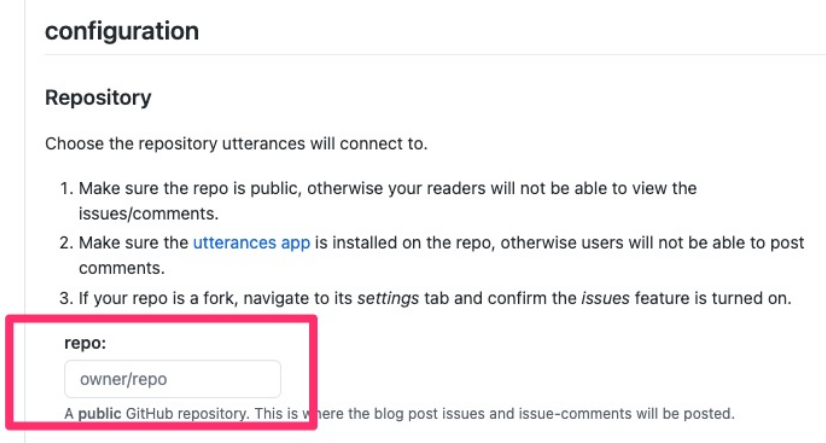
그리고 조금 내려가시다 보면 아래와 같은 화면이 나옵니다
저가 한 형식과 똑같이 그대로 적어주시면 됩니다. 그리고 조금 밑으로 내려가다보면
Enable Utterances
1
2
3
4
5
6
7
<script src="https://utteranc.es/client.js"
repo="joonhwan2/joonhwan2.github.io"
issue-term="url"
theme="github-light"
crossorigin="anonymous"
async>
</script>
이게 나오는데 여기서 repo내용 맞는지 확인해주시고 맞으면 copy버튼 클릭합니다.
_layouts/post.html 이제 이 경로로 들어가서 맨 아랫부분에 아까 그 코드 붙여넣기 하시면됩니다.
1
2
3
4
5
6
7
8
9
10
11
</div><!-- div.post-tail-wrapper -->
<!-- 댓글기능 삽입 -->
<script src="https://utteranc.es/client.js"
repo="joonhwan2/joonhwan2.github.io"
issue-term="url"
theme="github-light"
crossorigin="anonymous"
async>
</script>
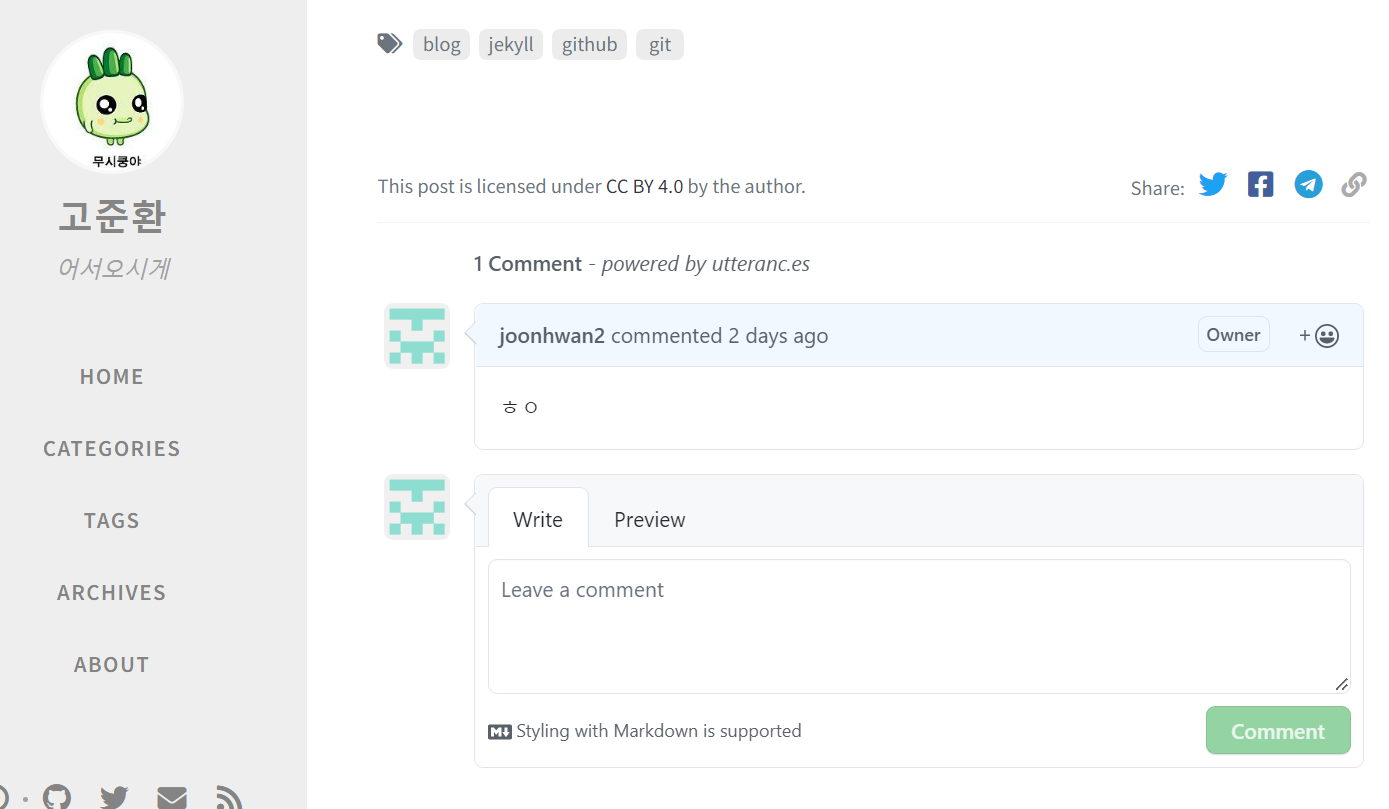
자 이제 ruby cmd를 켜서 bundle exec jekyll serve 이 명령어를 콘솔창에 입력해봅시다.
오 잘나오구만! 이것으로 이제 끝입니다 ㅎㅎ
참 파비콘도 있는데 이건 쉬워서 그냥 링크만 놔둘께요 favicon 변경하기
asset\image\favicon 이 경로로 들어가시면 답 나옵니다. 이제 진짜 끝ㅎ!
아래 사진을 클릭하면 제 취미공간으로 이어집니다 ㅎㅎ 여기에서 메모 및 일상을 기록하는데 놀러오실 분들은 언제나 환영합니다!
링크로 이동하려면 사진을 클릭
참고
‘dodev’ 초보자를 위한 GitHub Blog 만들기 - 3
‘devyuseon’ [Github Blog] 깃허브 블로그 포스팅 게시 안됨 해결