[md] 나만의 마크다운 문법 정리
뱃지
1
[](https://www.notion.so/joonk2/59190ba1b7fb4d5d86f486d08f242558?v=a4e397d7ac3848fa9588b284b61825df)
‘dev scroll’님의 블로그를 참고하여 작성했습니다.
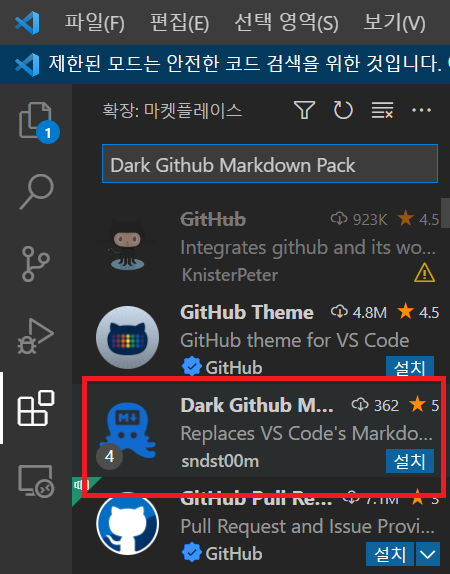
시작하기 앞서 혹시 모르시는 분들을 위해 vs코드내에서 프리마크뷰가 있습니다.
extension 으로 가서 Dark Github Markdown Pack 검색해서 나오는 문어 다운로드 받으면됩니다.

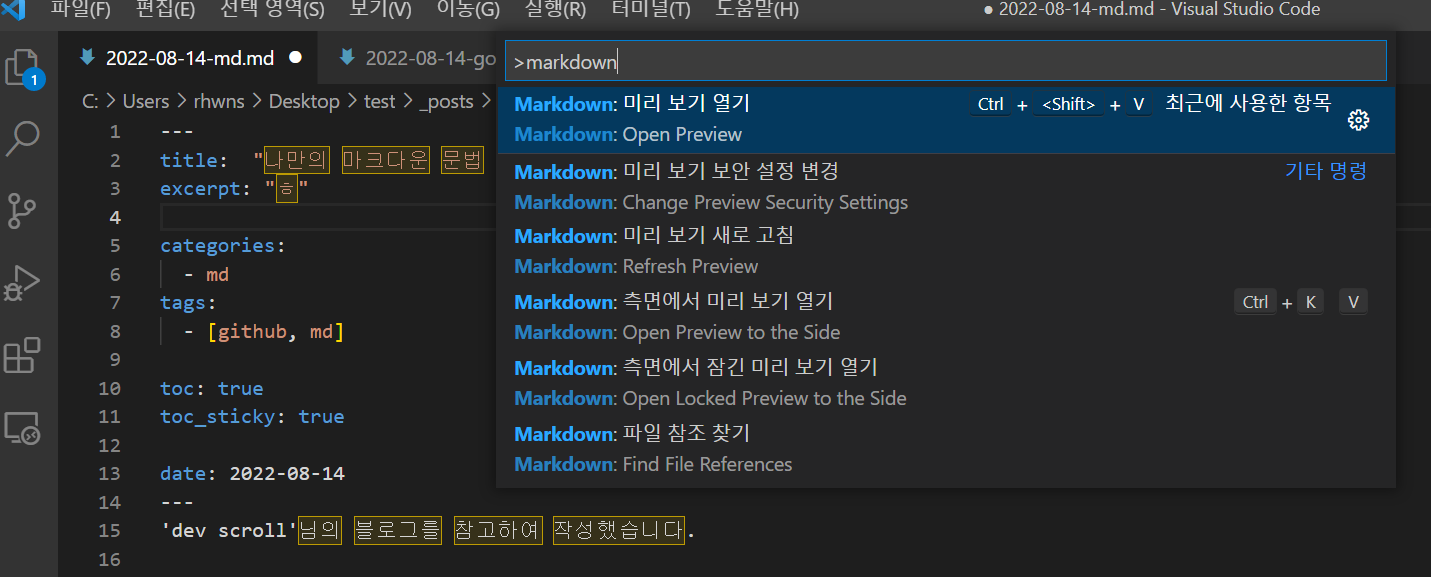
사용법은 ctr + shift + p 를 눌러 markdown preview 검색해서 쓰면되는데 저는 여기서 사진이 나오지 않기에 깃허브 프리뷰를 사용중입니다.
써보시고 편한쪽으로 하시면 될 것 같아요
참! typora도 검색해서 다운합시다
마크다운문법 자동교정기입니다
★참고 칸을 띄우는데 쓴다
1 헤더
h1은 = 3개
h2는 - 3개
#는 6개까지 가능
이건 H1
이건H2 —
1
2
3
4
5
6
# 이거 H1
## 이거 H2
### 이거 H3
#### 이거 H4
##### 이거 H5
###### 이거 H6
이거 H1
이거 H2
이거 H3
이거 H4
이거 H5
이거 H6
2 줄 긋기
- 또는 * 또는 _ 3개이상 작성
1
2
3
4
5
6
7
* * *
***
*****
- - - (하이픈)
------------------- (하이픈)
___ (언더하이픈)
_ _ _ (언더하이픈)
3 강조
1
2
3
4
5
6
7
_어서오게나 ㅎ_ (이건 기울임체)
**어서오게 ㅎ_ㅎ** (이건 굵게)
~~오늘 하루는 좋군 ㅎ_ㅎ~~ (이건 줄 그음)
_오늘 하루는 ~~정말~~ **보람찬** 하루로군!_
어서오게나 ㅎ
어서오게 ㅎ_ㅎ
오늘 하루는 좋군 ㅎ_ㅎ
오늘 하루는 정말 보람찬 하루로군!
4 인용구 그리고 정렬
>로 시작 >는3개까지 가능
1
2
3
4
5
정렬:
> 1번
> 1번
> > 2번
> > > 3번
정렬:
1번
1번2번
3번
1
2
3
4
5
> # 주말에 할 것!
> * list
> `운동`
> * list
> `맛있는거 먹으러 가기`
주말에 할 것!
- list
운동- list
맛있는거 먹으러 가기
5 리스트 목록
*, +, - 를 이용해서 순서가 없는 목록을 만들 수 있습니다
1
2
3
4
5
6
7
8
9
10
11
12
* 고
* 준
* 환
+ 고
+ 준
+ 환
* ㅎ
- 고
- 준
- 환
- 고
- 준
- 환
- 준
- 고
- 준
- 환
- ㅎ
- 환
- 준
- 고
- 준
- 환
1
2
3
4
5
6
7
1. 돈까스의 역사
1. 옛날의 돈까스
2. 요즘의 돈까스
2. 돈까스 만드는 법
3. 돈까스의 미래
1. 전문가들의 견해 <!-- 번호안에서 또 번호를 생성하려면 tab과 함꼐 숫자 1번 서부터 -->
2. 나의 생각
- 돈까스의 역사
- 옛날의 돈까스
- 요즘의 돈까스
- 돈까스 만드는 법
- 돈까스의 미래
- 전문가들의 견해
- 나의 생각
6 \를 특수문자 앞에 붙이면 특수문자가 살려짐
1
2
3
4
5
6
7
8
* 고
- 고
\* 고
\- 고
\#고\#
- 고
- 고
* 고
- 고
#고#
7 이미지 & 링크
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28




[](링크URL)
<img src="https://m.chuing.net/mai/img_character_main/18/409698201428.jpg" width="200" height="200" />

[텍스트](링크URL)
<링크URL>
##내부(해시) 링크
[보여지는 내용](#이동할 헤드(제목))괄호 안의 링크를 쓸 때는 띄어쓰기는 -로 연결, 영어는 모두 소문자
[4 인용구 & 정렬 바로가기](#4-인용구-&-정렬)
<a href="#">
<img src="https://m.chuing.net/mai/img_character_main/18/409698201428.jpg" width="100px" alt="sample image">
</a>
사진은 마지막꺼에 관한 내용이다
8 코드블럭
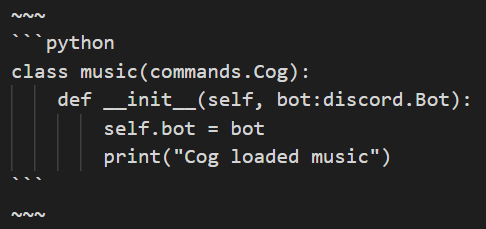
`혹은 ~~~ 코드, `을 쓴 후 겉을 ~~~로 덮어주었다
위의 사진처럼 작성하면 아래와 같이 된다.
1
2
3
4
5
6
```python
class music(commands.Cog):
def __init__(self, bot:discord.Bot):
self.bot = bot
print("Cog loaded music")
```
1
2
3
4
class music(commands.Cog):
def __init__(self, bot:discord.Bot):
self.bot = bot
print("Cog loaded music")
1
2
3
4
```yaml
title: 고준환
tagline: '어서오시게'
```
1
2
title: 고준환
tagline: '어서오시게'
9 체크리스트
1
2
- [x] 월요일 피자몰 ㄱㄱ
- [ ] 화요일 피자몰 ㄱㄱ
- 월요일 피자몰 ㄱㄱ
- 화요일 피자몰 ㄱㄱ
1
- [x] @고준환, #참고, [links](), **개미**, and <del>오늘은 통닭이다</del>
- @고준환, #참고, links, 개미, and
오늘은 통닭이다
10 표
- 하이픈 그리고 (shift + \) 가 필요
1
2
3
4
5
1조|2조|3조|4조
---|---|---|---
김|1|a|☆
이|2|b|★
박|3|c|○
| 1조 | 2조 | 3조 | 4조 |
|---|---|---|---|
| 김 | 1 | a | ☆ |
| 이 | 2 | b | ★ |
| 박 | 3 | c | ○ |
1
2
3
4
5
6
1조|2조|3조
:---|:---:|---:
Left|Center|Right
김|1|a
이|2|b
박|3|c
| 1조 | 2조 | 3조 |
|---|---|---|
| Left | Center | Right |
| 김 | 1 | a |
| 이 | 2 | b |
| 박 | 3 | c |
1
2
3
4
5
| Company | Contact | Country |
|:-----------------------------|:-----------------|--------:|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
11 수식
1
$$ \sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} $$
\(\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6}\)
1
2
3
When $a \ne 0$, there are two solutions to $ax^2 + bx + c = 0$ and they are
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
When $a \ne 0$, there are two solutions to $ax^2 + bx + c = 0$ and they are
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}\]
아래 사진을 클릭하면 제 취미공간으로 이어집니다 ㅎㅎ 여기에서 메모 및 일상을 기록하는데 놀러오실 분들은 언제나 환영합니다!
링크로 이동하려면 사진을 클릭
참고
‘Dev Scroll’ [MarkDown] 📚 마크다운 문법 💯 총정리 - 어렵지 않아요
‘jekyll-theme-chirpy homepage’